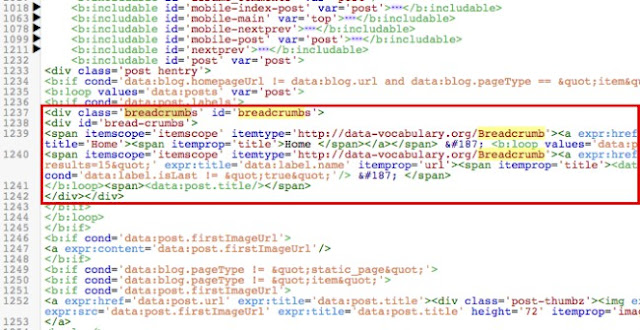
When you submit a new URL in the GSC (Google Search Console) then a breadcrumb error message appears, the html structure on the blogger template must be corrected by the following method:
<div class='breadcrumbs' id='breadcrumbs'> <div id='bread-crumbs'> <span itemscope='itemscope' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:blog.homepageUrl' itemprop='url' title='Home'><span itemprop='title'>Home </span></a></span> » <b:loop values='data:post.labels' var='label'> <span itemscope='itemscope' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:label.url + "?max-results=15"' expr:title='data:label.name' itemprop='url'><span itemprop='title'><data:label.name/></span></a><b:if cond='data:label.isLast != "true"'/> » </span> </b:loop><span><data:post.title/></span> </div></div>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'> <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <a expr:href='data:blog.homepageUrl' title='Home' itemprop='item'> <span itemprop='name'>Home</span></a> <meta content='1' itemprop='position'/> </span><i class='fa fa-caret-right'/> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <b:loop index='num' values='data:post.labels' var='label'> <span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'> <a expr:href='data:label.url' expr:title='data:label.name' itemprop='item'> <span itemprop='name'><data:label.name/></span> </a> <meta expr:content='data:num+2' itemprop='position'/> </span> <b:if cond='data:label.isLast != "true"'><i class='fa fa-caret-right'/></b:if> </b:loop> <b:else/> Unlabelled </b:if> <i class='fa fa-times'/><span><data:post.title/></span> </b:loop> </div>
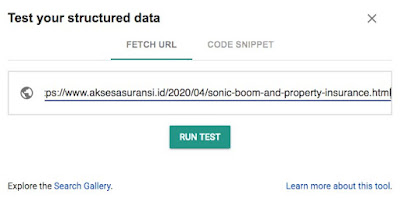
Then, check URL with the following testing tool:
https://search.google.com/structured-data/testing-tool/u/0/
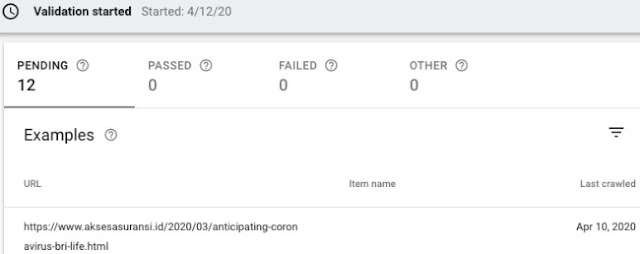
Then do the validation in GSC (Validate Fix) where the info "Validation started [date/month/year] will appear. To see details, click [See Details]. Validation status will appear: Pending, Passed, Failed, and Other.
Google will also send information via email: We're validating your Breadcrumbs issue fixes for site https://www.yourdomain.com/. Google has started validating your fix of breadcrumbs issues on your website. Specifically, Google is checking for 'data-vocabulary.org schema deprecated' which is currently affected [xx] pages. Validation process will require a few days and Google will send a message to you when that process is complete. And you can also monitor the progress of the test by clicking the button of [See validation flow progress].