Do you think in blogger platform you can neither hide a Sidebar nor can create a full width page? Blogger is not a flexible platform though, with the help of XML and CSS we can remove the sidebar and can even increase the width without facing difficulties whatsoever. If you have observed our 404, Advertise Here and Search engine page, then you may sense a massive difference between these and normal pages. The main intention behind increasing the width and hiding sidebar on certain pages is to transform your blog into a gorgeous looking website. If you are thinking to stretch the width of your site by removing sidebar, then you have landed on right destination because today we will be learning How to Optimize the Width of BlogSpot blogs.
- Go to Blogger.com >> Add NEW Page/Post
- Now select HTML TAB on Blogger Post Editor
- Paste the following CSS and XML Code:
.post-title, .post-labels, post-icons, post-author {display:none!important;}
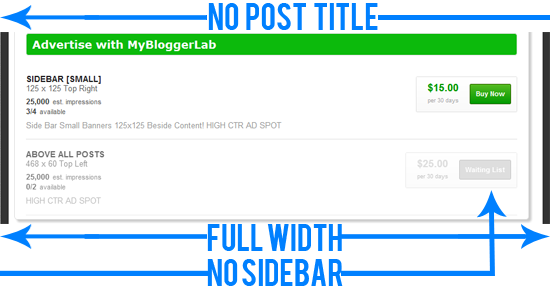
5. Now Publish it and then visit your site to witness a perfect full width page without sidebar.
How Does the Whole Process Works:
Now after successfully increasing the width of your page, you would be curious to learn how the whole process works. Fundamentally, there is no magic behind it because the whole credit goes to Style sheet (CSS). If you have noticed in above CSS, we have used {display:none !important;} which is responsible for hiding the sidebar and etc. Moreover, you can even use display:none to hide any widget from any page or post but make sure you attach proper CLASS Ids to complete the process.